
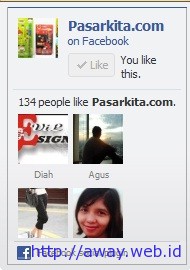
contoh like box fans page milik pasarkita.com
- Mempunyai facebook fans page dan tahu alamat URL nya.
Ini adalah syarat wajib jika anda ingin mengikuti tutorial ini dari awal. Saya sudah membuat facebook fans page untuk blog tutorial indonesia ini, URL nya adalah http://www.facebook.com/awaywebid. Ingat ya facebook fans page, bukan facebook personal. Kalo belum punya, bikin dulu di sini - Masuk ke halaman facebook developer Social Plugin, link http://developers.facebook.com/docs/plugins/.
- Karena di sini saya akan membuat like box, pasti saya klik like boxAtau bisa juga langsung ke link ini.
- Isilah form yang tersedia untuk membuat like box sesuai keinginan anda.
Anda bisa melihat preview pada bagian sebelah kanan. Penjelasan form
- Facebook Page URL : URL facebook fans page yang akan dibuatkan like box
- Width : lebar like box yang akan dibuat
- Height : tinggi like box yang akan dibuat
- Color Scheme : pilihan warna, hanya ada 2 light (putih) dan dark (hitam)
- Show Faces : Menentukan apakah foto user yang mengklik like akan ditampilkan atau tidak
- Border Color : Menentukan warna garis tepi like box (warna yang digunakan dalam format hexa, misalnya #ffffff untuk warna putih)
- Stream : Menentukan apakah isi post terakhir fans page akan ditampilkan atau tidak
- Show Header : Menentukan apakah tulisan “Temukan kami di facebook” akan ditampilkan atau tidak
- Jika sudah selesai, klik tombol Get Code.
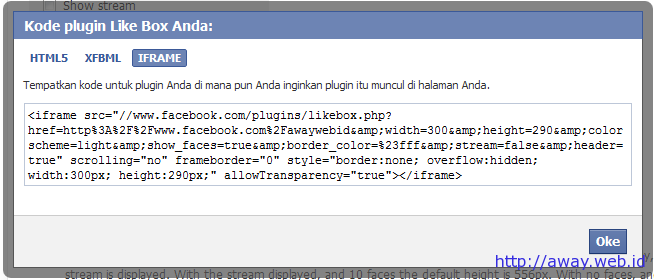
Akan muncul pop-up window berisi kode yang harus anda letakkan di blog. Ada kode HTML5, XFBML dan Iframe yang bisa anda pilih. Saya pilih format iframe agar mudah diletakkan di widget wordpress. Copy paste kode itu ke tempat yang anda inginkan.














No comments:
Post a Comment